Website Development for Beginners - Course Monster Blog

What is website development?
The term “website development” encompasses all the tasks involved in creating a website, such as coding, markup, scripting, configuring the network, and developing a content management system (CMS).
Although web development usually pertains to the coding and markup of websites, website development involves all the associated development activities, which comprise client-side scripting, server-side scripting, configuring server and network security, developing eCommerce, and creating a content management system (CMS).
Why is web development important?
The Internet has become an indispensable tool for research, communication, education, and entertainment worldwide. It has now transformed into a gateway for various online activities. As of 2021, over 4.66 billion people worldwide use the Internet, which accounts for more than half of the world’s population.
As the number of Internet users continues to rise at a rapid pace, it is not surprising that the web development industry is also expanding quickly. According to estimates, the employment rate of web developers is predicted to increase by 13% between now and 2030, which is significantly faster than most other technology careers.
Web Development Basics
1. What is a website?
Websites are collections of files that are kept on servers, which are specialized computers that store files for websites. These servers are linked to the vast network known as the Internet. Browsers, such as Google Chrome or Internet Explorer, are software applications that use your Internet connection to load websites. The devices used to access these websites are referred to as “clients”.
2. What is an IP address?
To access a website, it is essential to know its unique Internet Protocol (IP) address, which is a string of numbers that distinguish each device from the billions of websites and devices connected to the Internet.
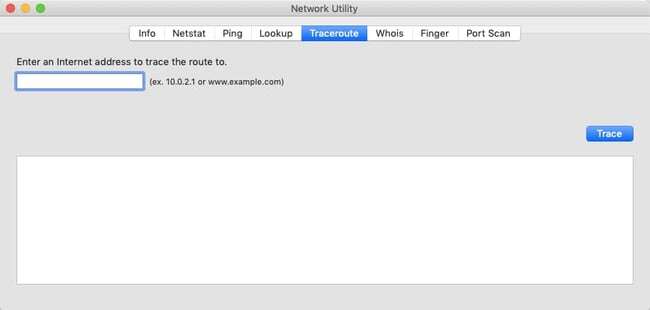
For instance, the IP address of HubSpot is 104.16.249.5. You can find the IP address of any website by visiting a site like a Site 24×7, or by using Command Prompt on Windows or Network Utility > Traceroute on MacBooks.

You can also find your device’s IP address by typing “What’s my IP address” into your search browser. Although it is possible to access a website using its IP address, most Internet users prefer to use domain names or rely on search engines to access the desired website.
3. What does HTTP mean?
HyperText Transfer Protocol (HTTP) is responsible for establishing a connection between you and the remote server that stores all website data. It is a protocol that outlines a set of rules for transmitting messages over the Internet, allowing you to navigate through different site pages and websites.
When you enter a website URL into your web browser or use a search engine to look for something, HTTP provides a framework that allows the client (your computer) and the server to communicate effectively in the same language when making requests and responses to each other over the Internet. It functions as a translator between you and the Internet by interpreting your website request, analyzing the code sent back from the server, and translating it into a website format that you can view.
4. What is coding?
Coding involves writing code in programming languages for servers and applications. These programming languages are often referred to as “languages” because they contain a specific vocabulary and grammatical rules that allow communication with computers. Additionally, they include unique commands, abbreviations, and punctuation that can only be understood by devices and software programs.
While every software requires at least one coding language, the choice of language depends on the platform, operating system, and style. Programming languages are categorized into two main categories: front-end and back-end.
5. What does front-end mean?
The front end (also known as the client side) of a website or software is the part that you as a user can see and interact with. Front-end coding languages enable the website to operate seamlessly by allowing the transfer of website data from the server to your browser without the need for constant communication with the Internet.
Front-end code empowers users to interact with websites by performing various functions such as playing videos, expanding or minimizing images, highlighting text, and more. Developers who specialize in front-end coding focus on client-side development.
6. What does back-end mean?
The back end (also known as the server side) is the hidden aspect of the Internet that you don’t directly interact with when using websites or software. It encompasses the digital infrastructure of a website, which appears as a collection of numbers, letters, and symbols to non-technical users.
Back-end coding languages are more diverse than front-end languages. This is because web browsers, which operate at the front end, only comprehend HTML, CSS, and JavaScript. However, a server, which operates at the back end, can be programmed to understand almost any coding language.
7. What is a CMS?
A content management system (CMS) refers to either a web application or a set of programs that are utilized to produce and handle web content. It’s important to note that CMSs should not be confused with site builders such as Squarespace or Wix.
Although not mandatory for website creation, incorporating a CMS simplifies the process by providing essential components, such as plugins and add-ons, and enabling the construction of a framework using code. CMSs are frequently utilized for e-commerce and blogging websites, but they offer benefits to all types of websites.
8. What is cybersecurity?
In the digital realm, malevolent individuals are constantly searching for vulnerabilities in websites to obtain confidential information, pilfer data, or crash servers. Cybersecurity, which involves safeguarding data, networks, and computers against these threats, is crucial.
As hackers’ methods continually evolve, security measures must also progress to protect against them. Neglecting to comprehend how your website might be targeted could have dire consequences.
Therefore, having a fundamental knowledge of cybersecurity best practices is imperative for successful web development. Additionally, regular security audits should be conducted.
Now, let’s explore the various types of web development that a developer may specialize in.
Types of Web Development
Whether you’re seeking to employ a web developer or pursue a career as one, it’s essential to comprehend the various types of web development that developers can specialize in.
These distinctions in web development mainly relate to the various fields within the profession in which web developers can operate. There may be some overlap between these classifications, and web developers may frequently become proficient in multiple types of web development.
1. Front-end Development
Front-end developers are responsible for the client-facing or user-facing aspect of websites, programs, and software, which is essentially what users observe. They are accountable for designing and constructing the visual elements, such as the layout, navigation, graphics, and other aesthetic features.
The primary duty of front-end developers is to create interfaces that facilitate users in achieving their objectives, which is why they frequently participate in the user experience aspect of their projects.
2. Back-end Development
While the front end is what users can see, the back end refers to the aspects they cannot. Back-end web developers focus on the servers of websites, programs, and software to ensure that everything runs seamlessly behind the scenes.
These developers deal with complex systems such as servers, operating systems, APIs, and databases, and manage the code for security, content, and site architecture. They collaborate closely with front-end developers to bring their products to users.
3. Full Stack Development
Full-stack developers are proficient in both front-end and back-end web development, allowing them to build a website, application, or software program from inception to completion. The term “stack” refers to the various technologies responsible for distinct functionalities on the same website, such as the server and interface.
Due to their extensive experience in the field, full-stack developers are highly sought after. Their comprehensive understanding of web development enables them to enhance performance, detect issues before they arise, and assist team members in comprehending different aspects of a web service.
4. Website Development
Website developers can specialize in front-end, back-end, or full-stack development. Nevertheless, these experts concentrate on constructing websites and not mobile applications, desktop software, or video games.
5. Desktop Development
Desktop developers have expertise in developing software applications that operate on a local device rather than through a web browser over the internet. Occasionally, the skillset of desktop developers overlaps with that of web developers when an application can function both online and offline.
6. Mobile Development
Mobile developers specialize in creating applications for mobile devices, such as smartphones or tablets. Because mobile apps function differently than other websites and software programs, they necessitate a distinct set of development skills and expertise in specialized programming languages.
7. Game Development
Game developers are experts in coding for video games, such as console games (Xbox, PlayStation, etc.), PC games, and mobile games. Consequently, this specialization somewhat overlaps with mobile development.
8. Embedded Development
Embedded developers specialize in working with all types of hardware that are not computers, or at least not what most people would consider a computer with a screen and keyboard. This encompasses electronic interfaces, consumer devices, real-time systems, and Internet of Things (IoT) devices, among other things.
As the demand for interconnected devices increases with the advent of smart appliances, Bluetooth technologies, and virtual assistants, embedded development is becoming a sought-after skillset.
9. Security Development
Security developers are responsible for developing and implementing strategies and protocols to ensure the security of software programs and websites. Often referred to as ethical hackers, they attempt to identify and expose vulnerabilities in websites without causing harm. Additionally, they create systems to detect and eliminate potential security risks.
With an understanding of the different types of web developers, let’s now delve into the process of web development.
The Website Development Process
Developing a website is not a straightforward process that can be completed in a few simple steps. The path to developing a website varies depending on factors such as the type of website, programming languages, and available resources.
The next section will provide a brief overview of the web development process and introduce the most commonly used programming languages and CMS options.
1. Form a plan.
Before starting the website development process, it’s essential to collaborate with different teams and individuals in your organization to create a comprehensive plan.
To help with this, here are some questions to consider before beginning the initial site draft:
- What is the goal of your website?
- Who is your audience, and what do you want them to do on your website?
- What type of website are you building? (e.g. basic informational, membership, online store)
- What content are you aiming to publish, and at what volume?
- What’s the purpose of this content?
- How will you structure your website for the best navigational experience?
- What’s your budget?
To answer these questions, you need to collaborate with various teams, including web development, marketing, and finance, to identify your priorities and make well-informed decisions. In short, it’s more efficient to establish a roadmap at the outset than to backtrack when you encounter a hurdle.
2. Create a wireframe
A wireframe is the foundation of every well-designed website. It is a simple visual representation or outline of your website that provides a clear direction for both you and your developers. While it doesn’t have to be an official document, it is a crucial tool that helps you and your team to start the development process in the right direction. You can create it using a whiteboard or opt for a software tool such as Invision, Slickplan, or Mindnode.
Wireframes are visual tools that serve the purpose of providing direction to developers and helping you envision where content such as text and images will be placed on individual web pages. Typically, blank boxes and “dummy text” are used to represent content during the wireframing process. It is recommended to collaborate with your developer to create wireframes, as this will give them an idea of your vision for the site.
3. Draft up a sitemap
After creating a wireframe, the next step is to develop a sitemap, which should not be confused with the sitemap.XML file that helps search engines crawl and index a website. Similar to a business plan that outlines goals and objectives, a sitemap provides developers with the necessary information to build a website according to your vision. You can either create the sitemap yourself or collaborate with your developer(s) to create it.
Consider asking yourself the following questions when developing your sitemap:
- What individual pages do you want?
- What content will be on those pages?
- How can you organize those pages into categories?
- What is the hierarchy of pages on your site?
- How will the pages link together?
- What pages and categories are essential to your site and user experience?
- Which pages or categories could be removed or combined?
Once again, it’s recommended to seek input from other teams in your organization. If you have teams dedicated to SEO and content strategy, their expertise will be invaluable in establishing the linking structure and categorization of your pages.
3. Write your website code
The subsequent step in web development involves writing the code. Developers employ various coding languages for the front-end and back-end of websites and for distinct functionalities of the site, such as design and interactivity. These languages work together to construct and operate your site.
Let’s begin with an overview of the most frequently used languages.
HTML
HyperText Markup Language (HTML) has been the fundamental language used for building websites since the 1990s. It serves as the building block for all websites and provides the essential structure needed to create a web page. However, websites built with only HTML tend to lack attractiveness.
Here’s an example of the HTML code for a basic Bootstrap button:
<button type="button" class"btn">Click Me</button>
CSS and JavaScript are languages that improve and modify the basic structure of a website that has been created using HTML. HTML5 is the latest version and allows for cross-platform browser functionality, which makes it a preferred choice for mobile application development.
CSS
In the late 1990s, Cascading Style Sheets (CSS) was developed to improve the overall appearance of websites by adding design elements like typography, colors, and layouts. CSS enables developers to transform your website to match the aesthetic you envisioned for your site. Similar to HTML5, CSS works with all browsers and supports cross-platform browser functionality.
The following is a code snippet that demonstrates how to customize the jumbotron element using Bootstrap CSS:
.jumbotron {
background: #27a967;
color: white;
text-align: center;
}
.jumbotron p {
color: white;
font-size: 26px;
}
JavaScript
JavaScript is a programming language that adds functionality to websites. It was created in the mid-90s and is commonly used to add animations, automate tasks, and enhance user experience with interactive features.
JavaScript is rapidly evolving and has become the most widely used coding language in the world. With the help of Node.js, it can even be used as a backend coding language. It was the first language to be understood by browsers, and there are discussions of applying machine learning to it.
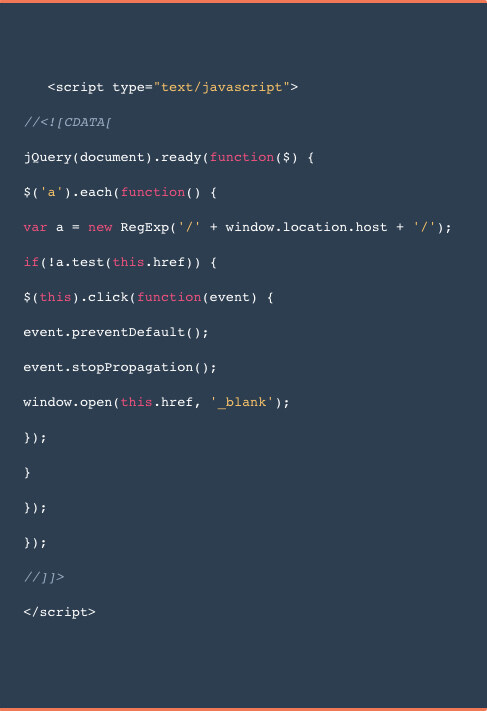
Here’s an example of a JavaScript code snippet that automatically opens links in a new window in WordPress.

HTML, CSS, and JavaScript are the primary pillars of web development, and their usage is ubiquitous in nearly every website. While there are numerous other programming languages, such as Java, C++, Python, and SQL, to name a few, gaining a solid understanding of these three is essential for building a strong foundation in website development.
4. Build the back end of your website
Creating code could be one of the more intricate aspects of web development, but it’s not the only factor to consider. You also need to construct your front-end and back-end site structures and design.
We’ll begin with the back end.
The back end manages the data that empowers the functionality on the front end. For instance, Facebook’s back end stores my photos, so that the front end can enable others to view them. It consists of two fundamental components:
- Databases: These components are responsible for storing, organizing, and processing data in a way that makes it retrievable by server requests.
- Servers: These components refer to the hardware and software that compose a computer system. Servers, on the other hand, handle the sending, processing, and receiving of data requests. They serve as the link between the database and the client or browser. When the browser requires specific information, the server will retrieve it from the database and transmit it to the client.
These components collaborate to establish the basis for every website.
- Your logic code: a set of rules that dictate how your website responds to requests and how website objects interact
- Your database management: how your website organizes, manages, and retrieves data
- Your infrastructure: the hosting of your website. You can choose to host your own site, which gives you more control, but it’s more expensive and requires you to manage your own server’s health and security.
Once you have established the components and made decisions regarding your back end, you can proceed to the front-end development of your website.
It’s important to note that the back-end is not always necessary in web development, especially if you don’t need to store any user-entered data. The term “data” refers to any information that users input and needs to be saved and retained. For instance, if you log in to a website, you would need a back-end to remember your login details and profile settings. Without a back-end, you wouldn’t be able to obtain this information.
As an example, Facebook requires access to information such as your Friends list, joined events, and created posts. This is all data that is stored in a database, and without a back-end, it wouldn’t be accessible. However, if your website is purely informational and doesn’t require any user-entered data, then you may not need back-end development. Nevertheless, it’s always beneficial to have a basic understanding of back-end development because you never know when you might need it.
5. Build the front end of your website
If you have ever experimented with web design or tinkered with a website using WordPress, Squarespace, or Google Sites, then you have worked with front-end web development.
Front-end web development is crucial because it determines what your website visitors, customers, and users will see and how they will interact with your site.
Front-end or client-side development involves using a mix of JavaScript, HTML, and CSS to control various website components such as typography, fonts, navigation, positioning, and browser compatibility and responsiveness. This aspect of web development reflects your initial site vision and the elements you included in your wireframe.
Due to the ever-changing nature of technology and evolving consumer preferences, front-end coding typically becomes outdated more quickly than back-end development. This is where coding resources, such as the ones provided below, can be especially useful.
6. (Optional) Work with a CMS
What are the reasons someone might opt for a CMS instead of coding a website from scratch? While it’s true that a CMS offers less flexibility and control over the front-end design, it’s also simpler to use since it requires less code. Additionally, a CMS often comes with a range of built-in tools for tasks such as hosting the site, storing user information, creating a blog, publishing landing pages, capturing leads, and even building an email list. By using a CMS, you can achieve greater profitability for your website with less than half the effort.
Many CMS options come with plugins that eliminate the need for writing back-end code. For instance, with WordPress plugins designed for eCommerce, you can use an existing plugin to charge customers’ credit cards rather than building a complex back-end that requires working with databases and server-side code.
Some of the well-known content management systems are HubSpot, Joomla, Magento, and WordPress. WordPress, in particular, holds over 65% of the market share. It’s important to note that this refers to the open-source WordPress software, not the WordPress site builder.
7. Acquire a domain name
By now, your website will have an IP address. However, it’s also important to have a domain name that your visitors can easily remember and use to locate your site.
You may be familiar with services like GoDaddy and Hover, which assist with the purchase of a domain name and registration with ICANN (Internet Corporation for Assigned Names and Numbers). Typically, domain registrations are valid for a year before renewal is required.
Many website builders and hosting services, such as WordPress and Squarespace, also offer the option to purchase a domain name.
8. Launch your site
After setting up a domain name and connecting it to your host, you’re nearly ready to make your website available to the public.
However, before launching your website, there are a few important tasks to take care of. These may include organizing responsibilities within your team, conducting thorough testing to detect any glitches, optimizing your site for search engines, and doing a final check before making your site live by “flipping the switch”.
Website Development Resources
If you’re keen on enhancing your knowledge of development and coding, there are many resources available that can help. Apart from networking and connecting with other developers, you can explore a range of resources to broaden your understanding of web development.
Web Development Courses and Classes
If you’re looking to delve into the back-end, front-end, or full-stack coding, our team of developers at HubSpot recommends the following online courses and classes.
TutorialsPoint
TutorialsPoint offers an array of free resources for learning to code. You can choose from tutorials, ebooks, and videos to gain knowledge and improve your coding skills.
egghead
As stated on their website, egghead is a team of web development experts and open-source contributors who offer succinct and knowledge-rich video courses on the latest industry tools.
You can browse through a wide range of web development topics, take courses, listen to podcasts, or take lessons on egghead.
Khan Academy
Khan Academy is a renowned educational resource that offers free learning materials. You can learn a range of subjects, from macroeconomics to linear algebra to US history, in addition to a few computing topics, on this platform.
SiteSaga
SiteSaga is a website creation resource designed for beginners that you can access for free. This ultimate website guide provides simple and comprehensive tutorials on how to build, grow, and establish a strong online presence. It mainly caters to non-developers and small businesses, highlighting the simplest ways to create websites using CMSs such as HubSpot and website builders.
freeCodeCamp
freeCodeCamp is a non-profit organization, similar to Khan Academy, that offers free coding education. Its platform includes thousands of articles, videos, and interactive lessons, as well as global study groups. Through its resources, freeCodeCamp assists countless developers and engineers in learning about programming and securing development jobs.
Team Treehouse
Team Treehouse offers a paid subscription-based online learning program that provides users with access to hundreds of courses covering over 20 different topics. It can teach you everything you need to know about web development, from JavaScript and Python to PHP. Users pay a monthly fee to gain access to the program’s resources.
Web Development Communities
Internet-based communities provide a suitable platform for web developers to connect and interact. As per Code Condo, developers join these communities for the following reasons:
- Up-to-date information and problem-solving
- Insightful answers, new perspectives
- Tips and tricks for all-level programmers
- Links to resources, talks, and research papers
- Meeting new friends, code buddies, and potential partners
Here are a few online communities recommended by our HubSpot developers.
Stack Overflow
Introduced almost 15 years ago, Stack Overflow has grown to become one of the largest programming communities globally. Co-founder Jeff Atwood explains that “[Stack Overflow] is by programmers, for programmers, with the ultimate intent of collectively increasing the sum total of good programming knowledge in the world.”
As a valuable resource for web developers, Stack Overflow enables users to ask questions and find answers from other experienced developers who have likely encountered the same problems. By participating in the forums, developers can stay connected with each other and keep up-to-date with industry news and best practices.
Mozilla Development Network
MDN (Mozilla Development Network) is not just a community, but also a comprehensive resource and library of documents for coding languages, known for being more thorough and accurate than other online resources. It is a useful tool for learning about how certain functions work and staying up-to-date on coding and development news.
Reddit is an online community that operates through forums where developers with varying levels of expertise come together to ask and answer questions. The community is highly interactive and includes individuals from across the globe. Users can join “subreddits” that focus on specific topics such as web design, JavaScript, or freelancing.
Dive Into Web Development
The Internet is an ever-present part of our lives and it keeps evolving to better cater to our needs. Web developers are at the forefront of these changes, creating everything from blogs to social networks and mobile apps. That’s why it’s essential to learn coding and programming to make your business website the best it can be for both you and your customers.
Conclusion
Website development has become an essential skill in today’s digital age, and there are numerous resources available for beginners to learn coding and programming. From free online courses to community-based forums, web developers can easily connect with others and gain knowledge to improve their skills. With so many tools and resources at their fingertips, aspiring web developers can learn how to create websites, optimize them for search engines, and enhance the user experience for visitors. It’s never too late to start learning website development, and the benefits of having this skill set can be invaluable for personal and professional growth.
Here at CourseMonster, we know how hard it may be to find the right time and funds for training. We provide effective training programs that enable you to select the training option that best meets the demands of your company.
For more information, please get in touch with one of our course advisers today or contact us at training@coursemonster.com




Comments ()